Polishing Documents
Workshop: Intro to Quarto
posit::conf 2024
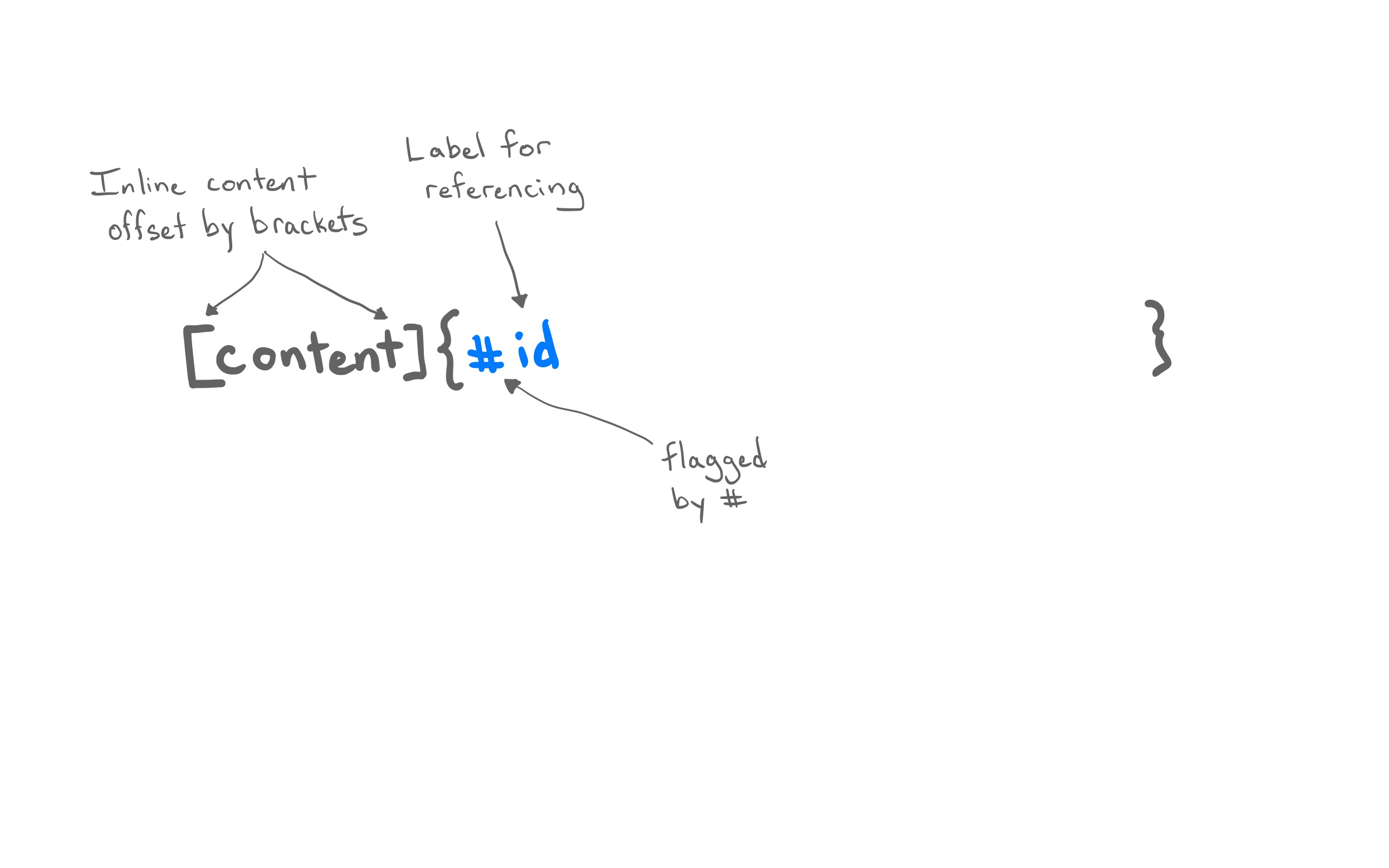
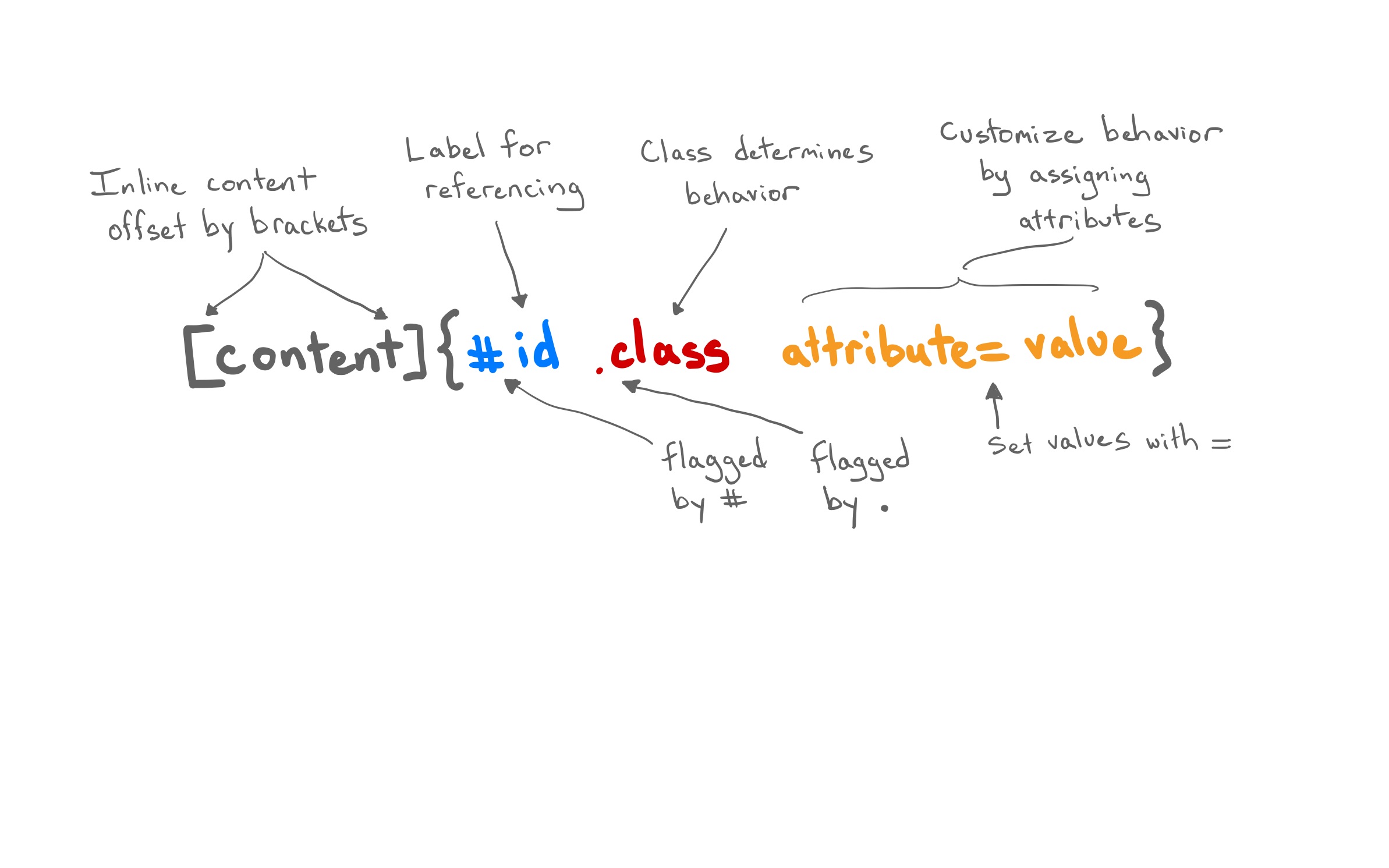
Element Attributes
What happens when you pandoc it?
From the last exercise . . .

This looks familiar!
What happens when you pandoc it?
From the last exercise . . .


This looks familiar!
The Bracketed Span
The Bracketed Span

The Bracketed Span

The Bracketed Span

The Bracketed Span

The Bracketed Span

The Fenced Div

Figures
Poll
What is your preferred method of adding a figure to an Rmd so that it displays in HTML at 300 pixels wide?
A. markdown
B. html
C: knitr
Attributes
Set width, height, fig-align, add link, and alt-text (captions go inside []).

- Units default to
px. - Other choices
300in,300%(relative to image size),3em(relative to font size). - Entire fig can be nested inside the link syntax (
[fig](url)) to link the image
Internal links
In additional to external resources, links can go to elements of the same doc through its #id.
Markdown
HTML output

< Much more text >
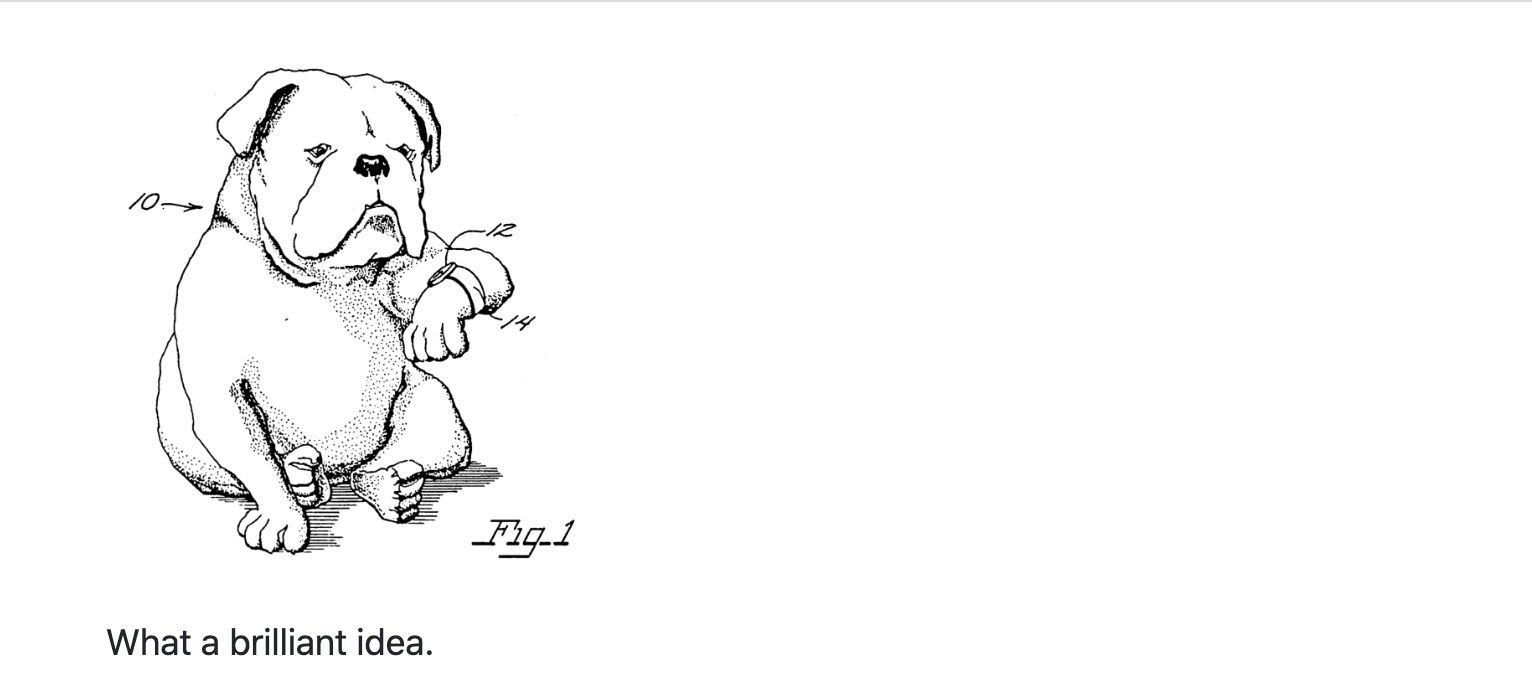
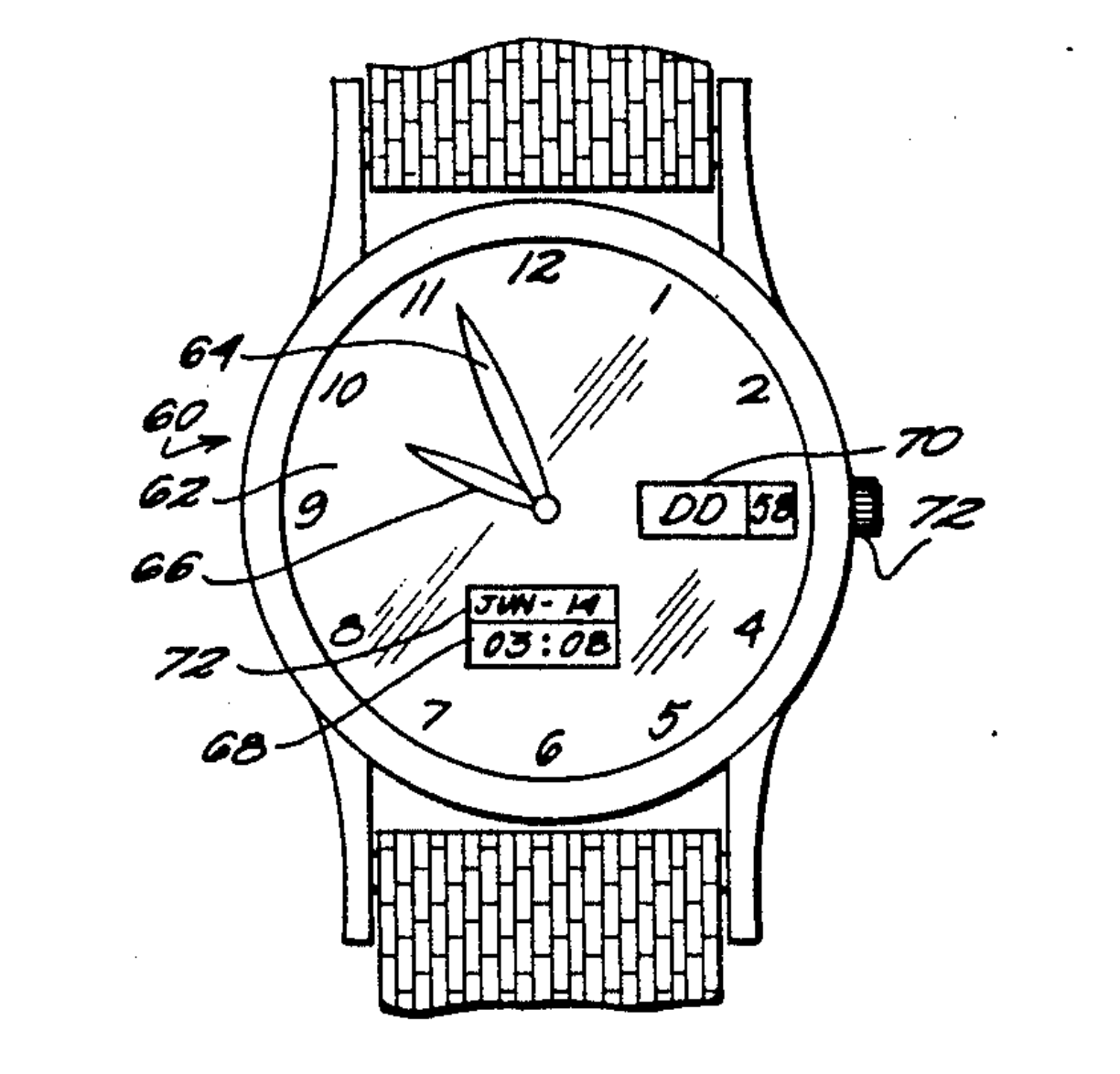
A novelty clock, watch, and the like for keeping time at an animal’s rate . . .
- Works for many elements,
not just figs!
Tables
Markdown tables
Markdown:
| Right | Left | Default | Center |
|------:|:-----|---------|:------:|
| 12 | 12 | 12 | 12 |
| 123 | 123 | 123 | 123 |
| 1 | 1 | 1 | 1 |
: Sample markdown table.Output:
| Right | Left | Default | Center |
|---|---|---|---|
| 12 | 12 | 12 | 12 |
| 123 | 123 | 123 | 123 |
| 1 | 1 | 1 | 1 |
Grid tables
Markdown:
+---------------+---------------+--------------------+
| Fruit | Price | Advantages |
+===============+===============+====================+
| Bananas | $1.34 | - built-in wrapper |
| | | - bright color |
+---------------+---------------+--------------------+
| Oranges | $2.10 | - cures scurvy |
| | | - tasty |
+---------------+---------------+--------------------+
: Sample grid table.Tables from code
The knitr package can turn data frames into tables with knitr::kable():
Tables from code
If you want fancier tables, try the gt package and all that it offers!
| species | island | bill_length_mm |
|---|---|---|
| Adelie | Torgersen | 39.1 |
| Adelie | Torgersen | 39.5 |
| Adelie | Torgersen | 40.3 |
| Adelie | Torgersen | NA |
| Adelie | Torgersen | 36.7 |
Cross references
Cross references
Help readers to navigate your document with numbered references and hyperlinks to entities like figures and tables.
Cross referencing steps:
- Add a caption to your figure or table.
- Give an id to your figure or table, starting with
fig-ortbl-. - Refer to it with
@fig-...or@tbl-....
Figure cross references
The presence of the caption (Dog watch) and label (#fig-dog-watch) make this figure referenceable:
Markdown:
Table cross references (from code)
The presence of the caption (A few penguins) and label (#tbl-penguins) make this table referenceable:
Markdown:
Output:
See Table 1 for data on a few penguins.
| species | island | bill_length_mm | bill_depth_mm | flipper_length_mm | body_mass_g | sex | year |
|---|---|---|---|---|---|---|---|
| Adelie | Torgersen | 39.1 | 18.7 | 181 | 3750 | male | 2007 |
| Adelie | Torgersen | 39.5 | 17.4 | 186 | 3800 | female | 2007 |
| Adelie | Torgersen | 40.3 | 18.0 | 195 | 3250 | female | 2007 |
| Adelie | Torgersen | NA | NA | NA | NA | NA | 2007 |
| Adelie | Torgersen | 36.7 | 19.3 | 193 | 3450 | female | 2007 |
| Adelie | Torgersen | 39.3 | 20.6 | 190 | 3650 | male | 2007 |
Table cross references (from markdown)
The presence of the caption (Numbers) and label (#tbl-numbers) make this table referenceable:
Markdown:
Your Turn
Open 1-tables-figures.qmd.
Create a 3 row x 2 col markdown table, populate with a column for restaurant + column for cuisine, and then add 3 examples. Then, cross reference it from text.
Include and image from the
images/folder and set its width.Add a figure generated from code and cross reference it.
07:00
Callout Blocks
Example: Callout Blocks
Use case: highlight content for the reader in multiple formats.
Callout Blocks
Highlight content for the reader in multiple formats.
Callout Blocks
Highlight content for the reader in multiple formats.
Layouts
Element Layouts
Quarto makes available several layout attributes that apply to broad range of block elements.
layout-ncol: split elements across n columns (2,3, …).layout-nrow: split elements across n rows (2,3, …).layout-valign: align elements (top,center,bottom,default).layout: Split elements into a 2D array by rows and columns1.
Element Layouts
layout-ncol
Element Layouts
layout-ncol + layout-valign
Element Layout Array
layout: The layout attribute1 is a 2-dimensional array where the first dimension defines rows and the second columns.
layout="[[1,1], [1]]"translates to: create two rows, the first of which has two columns of equal size and the second of which has a single column.- You can scale the relative dimension of each panel by changing the
1s.
Element Layout Array
Markdown
HTML output



What would layout="[[1,5], [1]]" do?
Element Layout Array
Document Layout: column classes
Modify the width of the main body column for individual block elements (e.g. paragraph, figures). .column-body is the default.
Markdown
:::{.column-body}
A novelty clock, watch, and the like for
keeping time at an animal's rate, defined
in terms of a multiple of human rate by
dividing the average lifetime of a
particular animal into the average
lifetime of a human being. The multiple
for dogs is seven, for example.
:::
:::{.column-screen}
A novelty clock, watch, and the like for
keeping time at an animal's rate, defined
in terms of a multiple of human rate by
dividing the average lifetime of a
particular animal into the average
lifetime of a human being. The multiple
for dogs is seven, for example.
:::HTML output

Document Layout: margin classes
Place any inline or block element from the body to the margin.
Document Layout: margin classes
Place any inline or block element from the body to the margin.
Your Turn
Open 2-layouts.qmd and follow the directions to create a document that describes your favorite place to visit on vacation.
When you’re done, please share a screenshot of your document in Discord.
On your way out the door for lunch, please write on the blue sticky note one that confused or frustrated you and on the pink sticky something that you enjoyed, or got your excited.