Styling
We have a website!
🎉🥳🎉
They all look the same
🌧️🙁🌧️
But wait!
Styling with Quarto
the task of styling websites follows the pattern of diminishing returns
Each unit change to the style, will lead to fewer improvements in the results
We can take the reverse, and apply a few changes for maximum results
Styling using yaml
With Quarto html output we have a number of ways to style the site
A number of basic options allows us to change colors, fonts, and SIZES
Colors
fontcolor
The main color for text on the site
linkcolor
Color of the links
backgroundcolor
Background color of the whole site
monobackgroundcolor
background for code chunks
What is a color?
We can specify colors in many different ways using CSS
named colors such as
orangeandlightskyblueRGB Hexadecimal, such as
#FFA500and#87CEFAUsing a color space
rgb(214, 122, 127)hsl(30deg 82% 43%)hwb(152deg 0% 58% / 70%)
and more
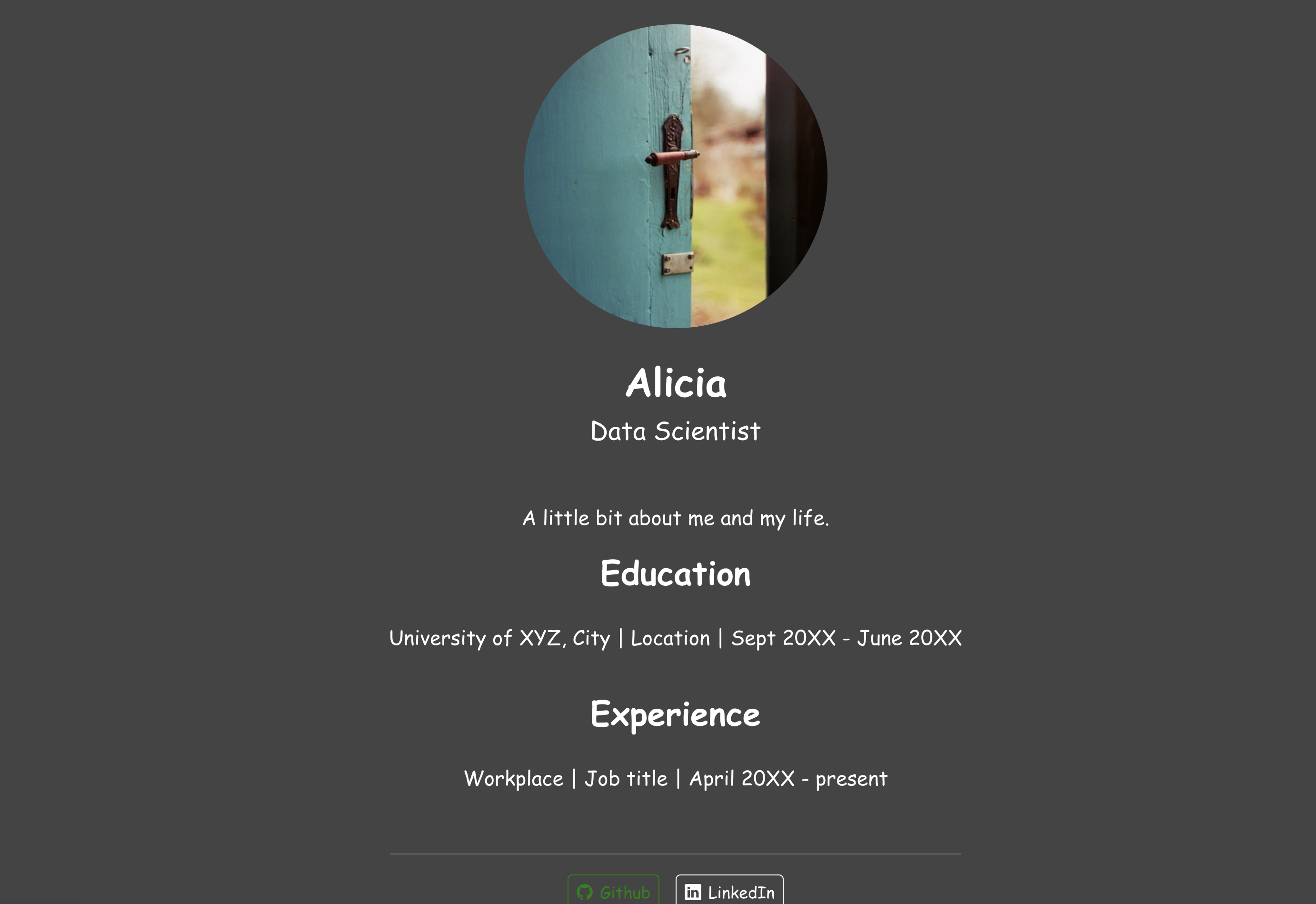
Colors before

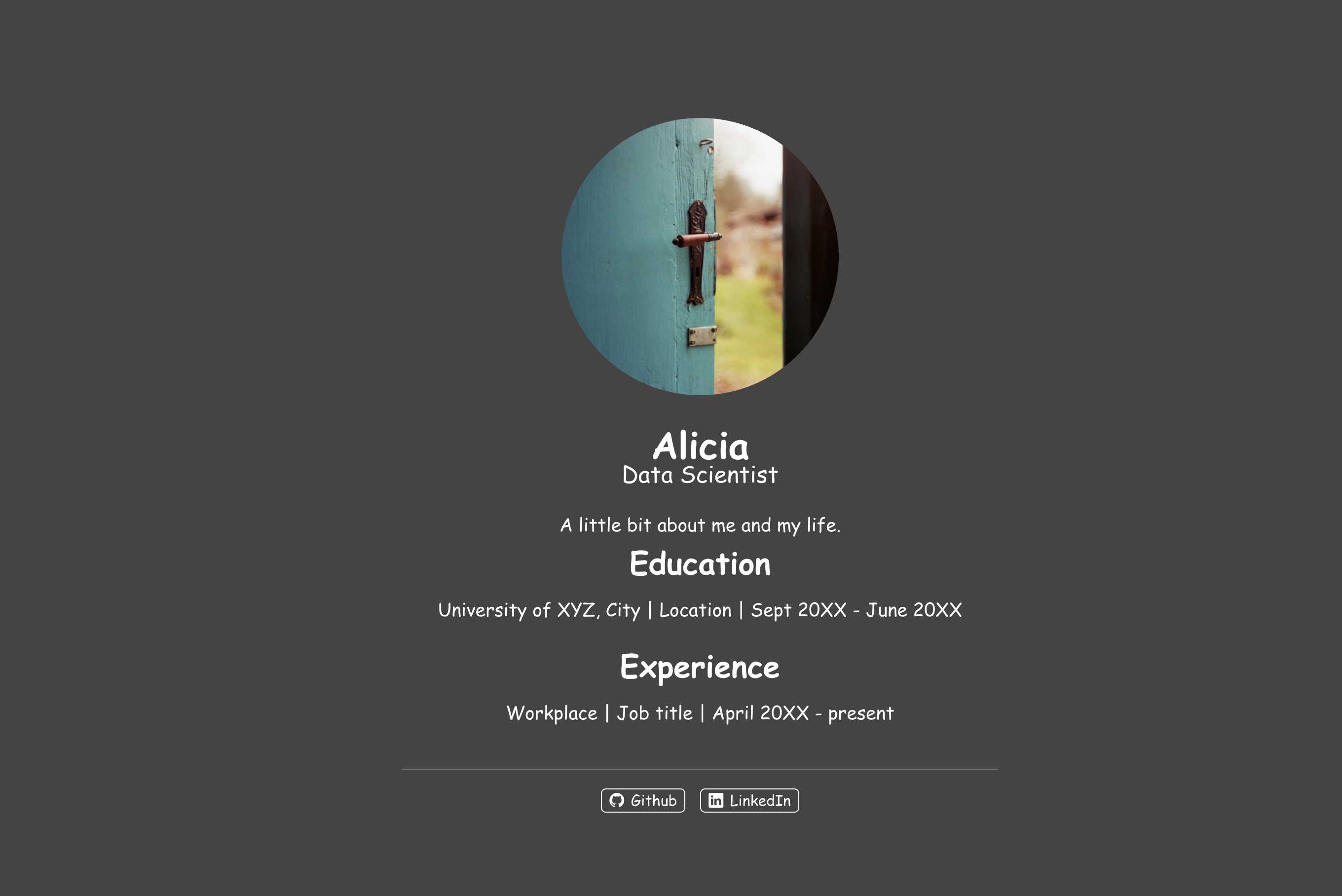
Colors after

Your Turn!
Open up your _quarto.yml file and experiment with the colors
fontcolorlinkcolorbackgroundcolormonobackgroundcolor
05:00
Fonts
mainfont
The main font for text on the site
monofont
Font for code elements
What is a font?
A font family is specified either as a family name or as a generic name.
In the below example, "Gill Sans" is a family name, and sans-serif is a generic name.
Font specification works by having a fallback, so if "Gill Sans" isn’t available for the user, then sans-serif is used instead.
We will talk more later, about how we can load in new family names.
Fonts before

Fonts after

Your Turn!
Open up your _quarto.yml file and experiment with the fonts
mainfontmonofont
generic families include
serif, sans-serif, monospace, cursive, fantasy, system-ui, ui-serif, ui-sans-serif, ui-monospace, ui-rounded, and fangsong
05:00
Sizes
max-width
Width of the main text area of the pages
fontsize
Base font size for website
linestretch
Distance between lines of text
How to specify sizes
Specifying a length in CSS can be done in dozens of ways,
Using pixel counts
18pxor100pxCalculated font-size of an element,
1emshould remain unchanged,2emshould double it
Sizes before

Sizes after

Your Turn!
Open up your _quarto.yml file and experiment with the sizing
max-widthfontsizelinestretch
05:00
Publishing
Show the world!
There are many different ways we can publish our stuff. We will show Quarto Pub here and now
Many different ways: https://quarto.org/docs/publishing/
Quarto Pub
We use the quarto publish commend, specifically quarto publish quarto-pub
what happens next?
Your Turn!
Make sure you are set up to use Quarto Pub, then run quarto publish quarto-pub
05:00