Primary Navigation
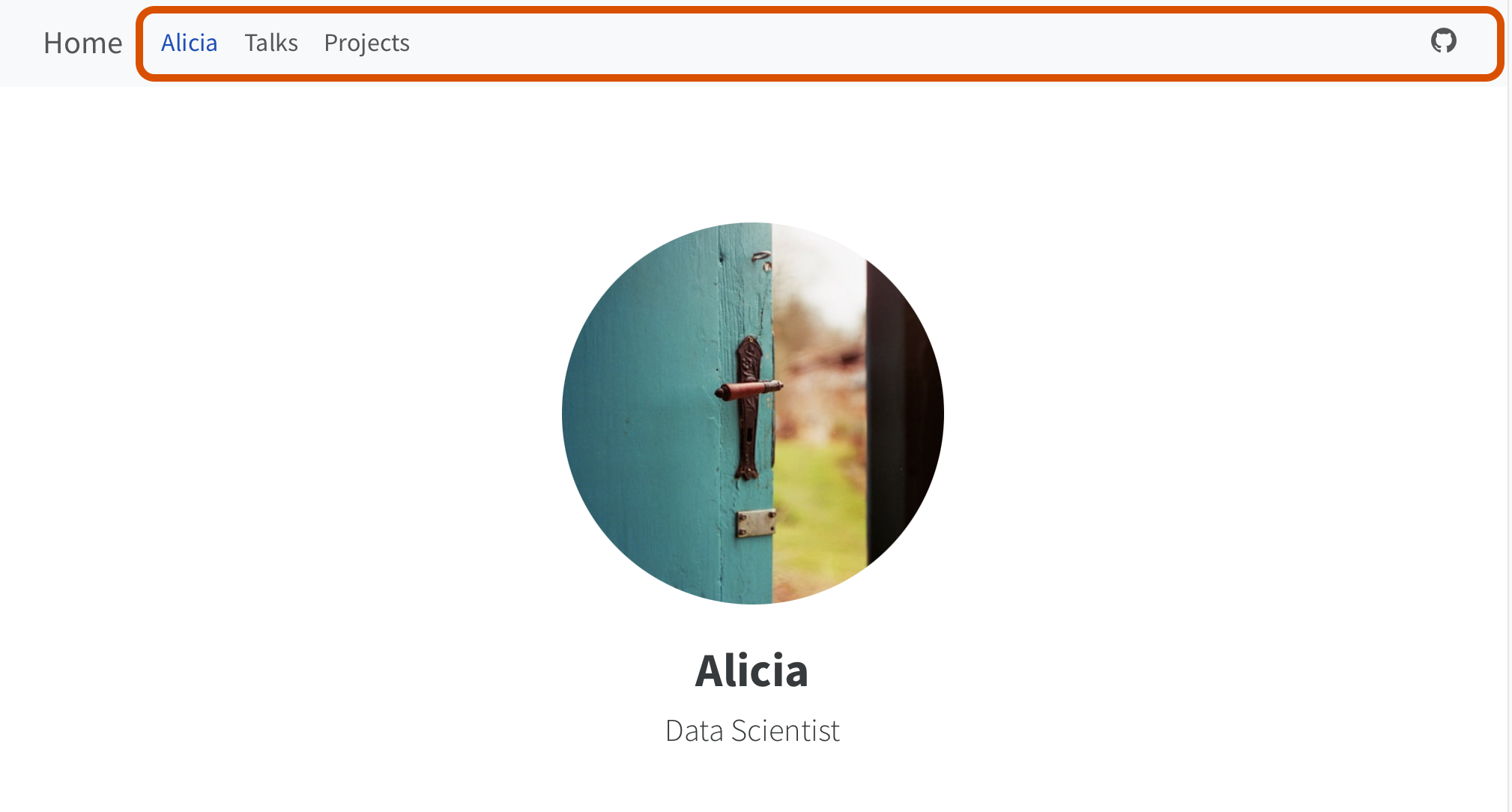
Top navigation

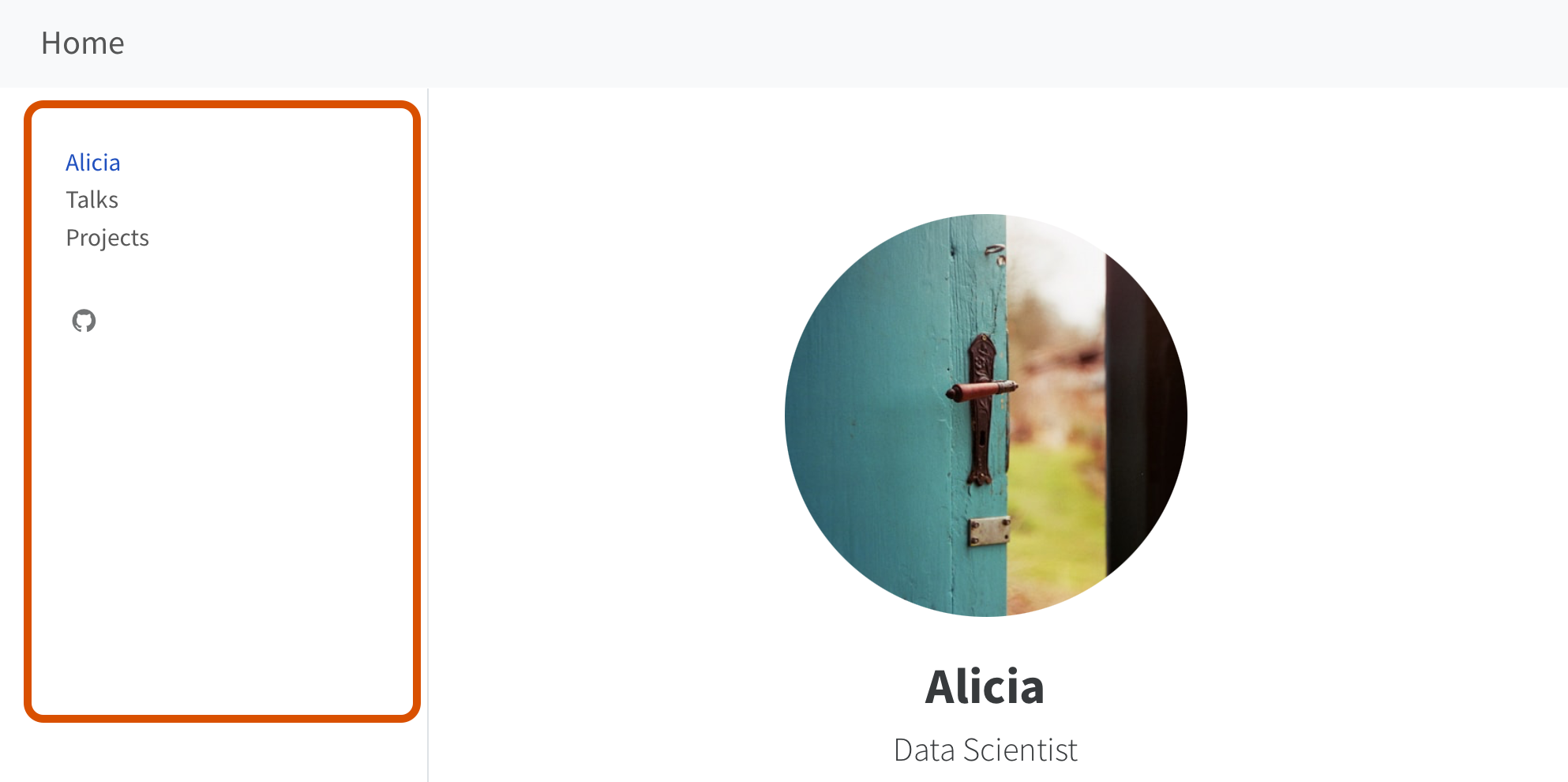
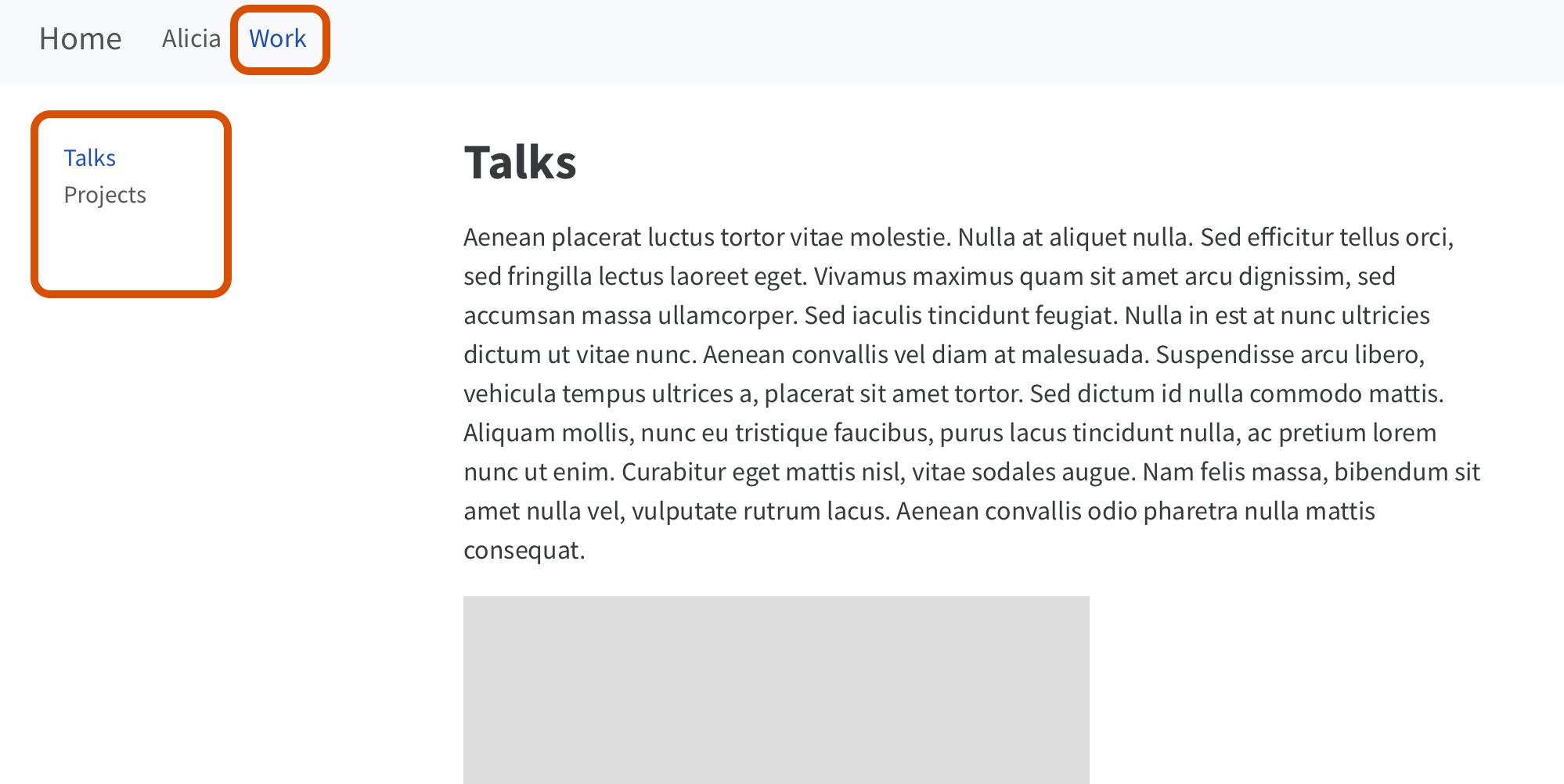
Side navigation

If you’ve published your site:
Add your site-url to _quarto.yml, e.g.
Two decisions:
File location
talks.qmd
reports/air-quality.qmd
URL
{ site url }/talks.html
{ site url }/reports/air-quality.html
index.html is specialFile location
index.qmd
talks/index.qmd
URL
{ site url }
{ site url }/talks
index.qmd (or .md, or .ipynb) -> index.html
index.html acts like a default page for the site or directory.
.htmlFile location
data/monthly.csv
cv.pdf
reports/air-quality.qmd with format: pdf
URL
{ site url }/data/monthly.csv
{ site url }/cv.pdf
{ site url }/reports/air-quality.pdf
You: Navigate and organize your content
Your readers: Understand context of content from its URL
Add a new page to your site:
05:00
Use relative paths
Use .qmd rather than .html
Use / to refer to site root
https://quarto.org/docs/websites/#linking
In _quarto.yml under website: navbar
Provide links to your new page:
index.qmdIf you don’t have text, add aria-label
Options for icon: Bootstrap Icons
Use navigation items in left, right and tools

https://quarto.org/docs/websites/website-navigation.html#top-navigation
Other customization: title, logo, search

https://quarto.org/docs/websites/website-navigation.html#top-navigation
titleleft, right or a mixtools in your navbar05:00
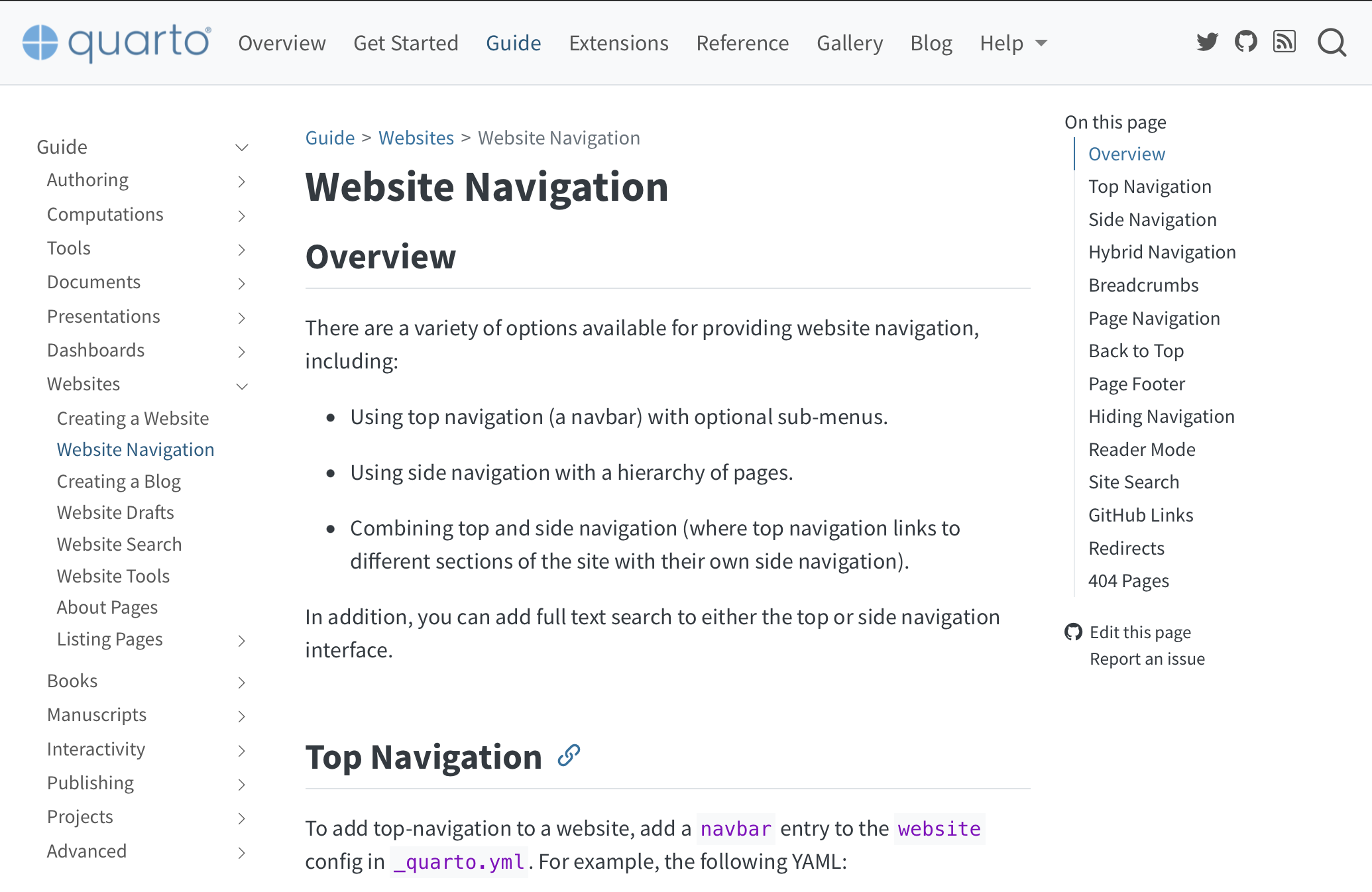
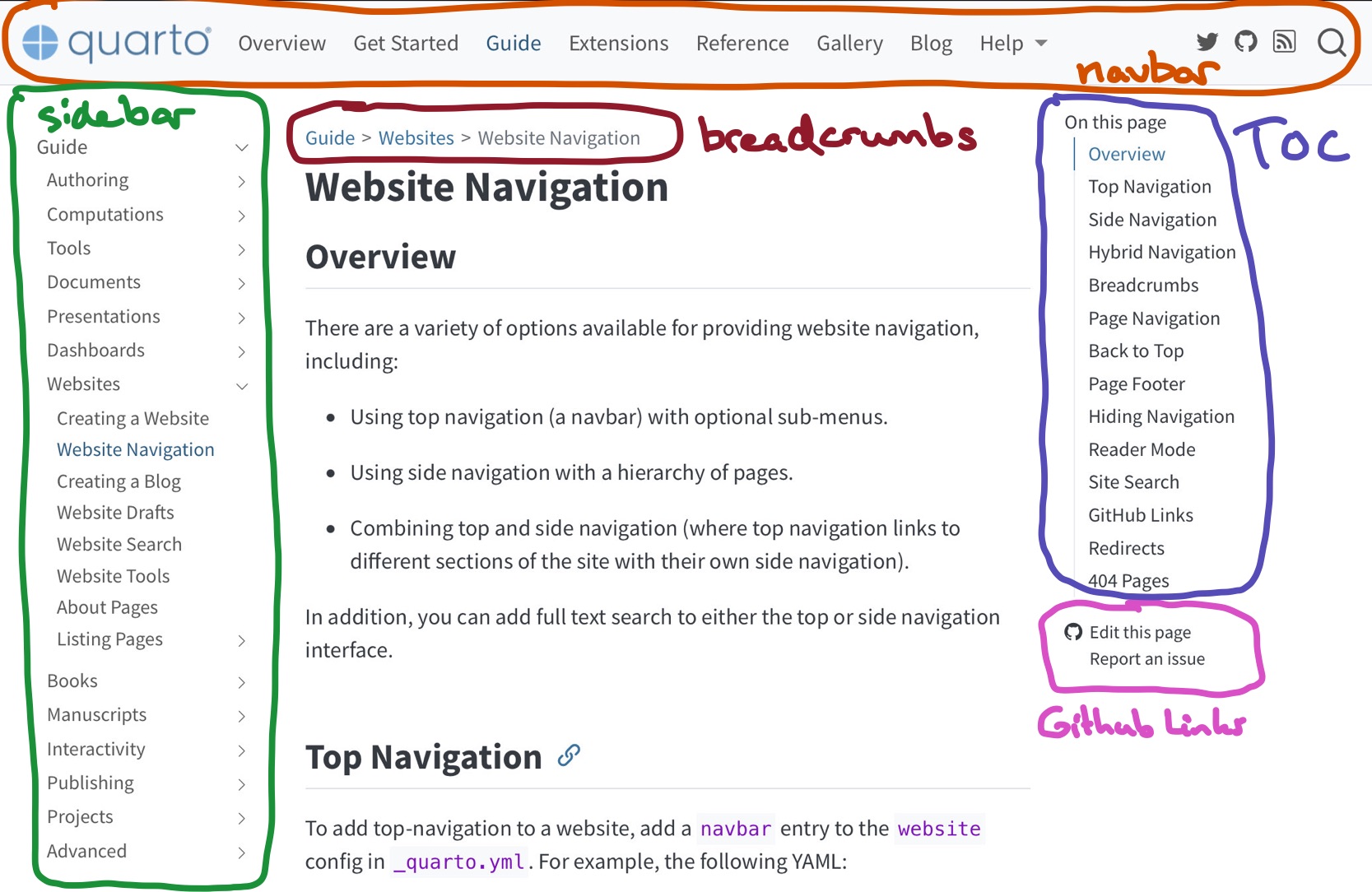
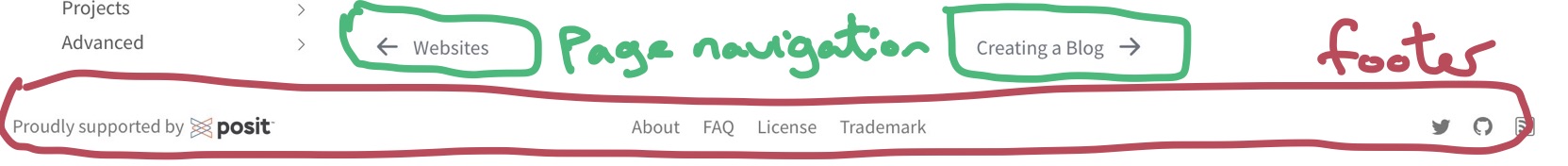
Brainstorm with your neighbor: What elements on this page allow the user to navigate the site?

…

05:00

…

Top navigation

Side navigation

Top navigation
_quarto.yml
Add items to left, right and tools
Top navigation

Side navigation

Top navigation
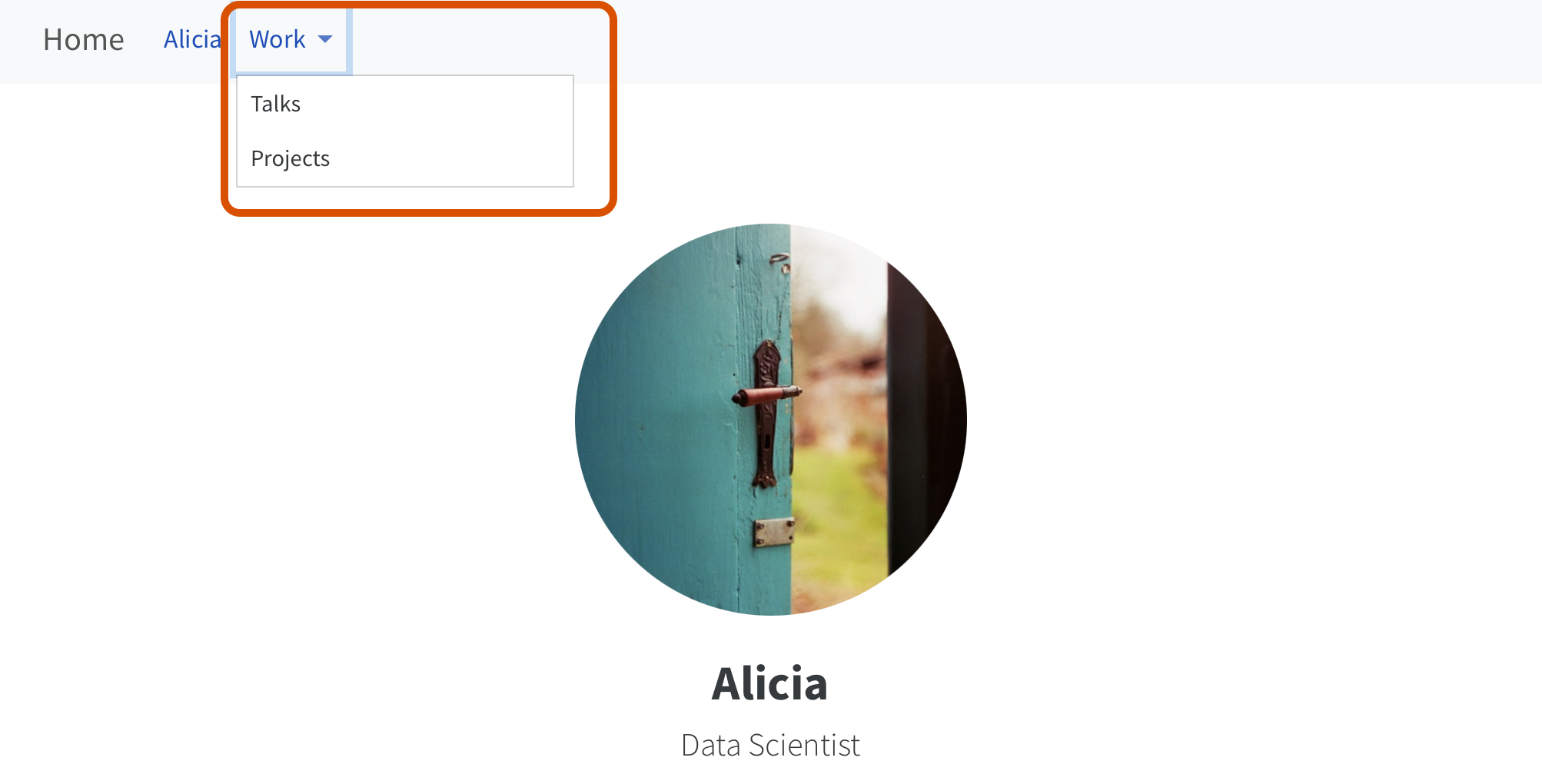
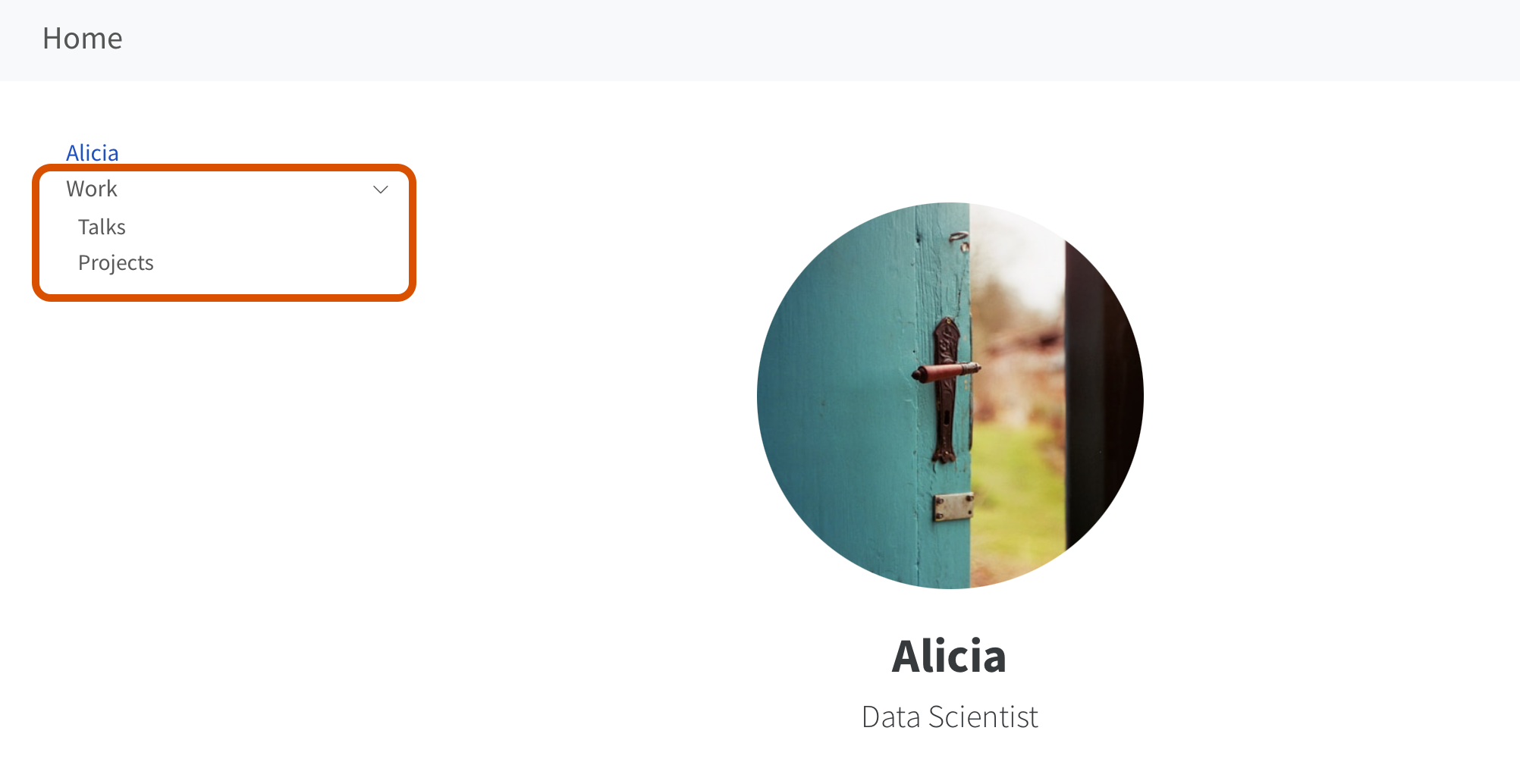
Add a text item along with menu
Top navigation navigates between the different “sections” of the website.
Each “section” has its own side navigation.


If your structure is good, an automatic sidebar can go a long way:
Here’s three different navigation options for the same set of content:
Pick one, and discuss the pros and cons with your neighbor.
(Done? Expand your conversation to another option or another neighbor)
05:00
| Pros | Cons | |
|---|---|---|
| Side nav | ||
| Top nav | ||
| Hybrid |
| Pros | Cons | |
|---|---|---|
| Side nav |
|
|
| Top nav |
|
|
| Hybrid |
|
|
For reference
https://quarto.org/docs/websites/website-navigation.html#github-links
Navigate between items in a section of sidebar
https://quarto.org/docs/websites/website-navigation.html#page-navigation
https://quarto.org/docs/websites/website-navigation.html#breadcrumbs
Navigate up levels in a nested sidebar. Displayed by default.
https://quarto.org/docs/websites/website-navigation.html#page-footer
https://quarto.org/docs/output-formats/html-basics.html#table-of-contents
Controlled by format not website:
To add content:
Listings (this afternoon) — Another navigation option
Work on your site: add pages, edit navigation, add/edit content.
We are here to help. Publish a new version before lunch.
10:00